apex:page
The basic tag that creates a visualforce page. Can be used only once in a page and all visualforce Tags have to be enclosed in this tag.Also Read: How To Use Apex:Form In Visualforce Page
This tag supports following attributes.
Attribute Name
|
| |
action
|
The action method invoked when this page is requested by the server. Use expression language to reference an action method. For example, action="{!doAction}" references the doAction() method in the controller. If an action is not specified, the page loads as usual. If the action method returns null, the page simply refreshes. This method will be called before the page is rendered and allows you to optionally redirect the user to another page. This action should not be used for initialization.
| |
apiVersion
|
The version of the API used to render and execute the page.
| |
cache
|
A Boolean value that specifies whether the browser should cache this page. If set to true, the browser caches the page. If not specified, this value defaults to false. For Force.com Sites pages, if this attribute is not specified, this value defaults to true. For details on caching site pages, see "Caching Force.com Sites Pages" in the Salesforce online help.
| |
contentType
|
The MIME content type used to format the rendered page. Possible values for this attribute include "text/html", "image/png", "image/gif", "video/mpeg", "text/css", and "audio/basic". For more information, including a complete list of possible values, see the W3C specifications. You can also define the filename of the rendered page by appending a # followed by the file name to the MIME type. For example, "application/vnd.ms-excel#contacts.xls". Note: some browsers will not open the resulting file unless you specify the filename and set the cache attribute on the page to "true".
| |
controller
|
The name of the custom controller class written in Apex used to control the behavior of this page. This attribute cannot be specified if the standardController attribute is also present.
| |
docType
|
The HTML document type definition (DTD), or doctype, that describes the structure of the rendered page. If not specified, this value defaults to "html-4.01-transitional", which results in a doctype of . Possible values for this attribute include "html-4.01-strict", "xhtml-1.0-transitional", "xhtml-1.1-basic", and "html-5.0", among others.
| |
expires
|
The expiration period for the cache attribute in seconds. If the cache attribute is set to true, but this attribute is not specified, this value defaults to zero. For Force.com Sites pages, if cache is not set to false, this value defaults to 600 seconds. For details on caching site pages, see "Caching Force.com Sites Pages" in the Salesforce online help.
| |
extensions
|
The name of one or more custom controller extensions written in Apex that add additional logic to this page.
| |
id
|
An identifier for the page that allows it to be referenced by other components in the page.
| |
label
|
The label that is used to reference the page in Salesforce setup tools.
| |
language
|
The language used to display labels that have associated translations in Salesforce. This value overrides the language of the user viewing the page. Possible values for this attribute include any language keys for languages supported by Salesforce, for example, "en" or "en-US".
| |
name
|
The unique name that is used to reference the page in the Force.com API.
| |
readOnly
|
A Boolean value that enables read-only mode for a Visualforce page. In read-only mode, a page may not execute any DML operations, but the limit on the number of records retrieved is relaxed from 50,000 to 1 million rows. It also increases the number of items in a collection that can be handled by iteration components, from 1,000 to 10,000. If not specified, this value defaults to false.
| |
recordSetName
|
The recordSetName attribute was deprecated in Salesforce API version 16.0 and has no effect on the page. Use recordSetVar instead.
| |
recordSetVar
|
This attribute indicates that the page uses a set oriented standard controller. The value of the attribute indicates the name of the set of records passed to the page. This record set can be used in expressions to return values for display on the page or to perform actions on the set of records. For example, if your page is using the standard accounts controller, and recordSetVar is set to "accounts", you could create a simple pageBlockTable of account records by doing the following: <apex:pageBlockTable value="{!accounts}" var="a"><apex:column value="{!a.name}"/></apex:pageBlockTable>
| |
renderAs
|
The name of any supported content converter. Currently pdf is the only supported content converter. Setting this attribute to pdf renders the page as a pdf. Rendering a Visualforce page as a PDF is intended for pages that are designed and optimized for print. Standard components which are not easily formatted for print or contain form elements like inputs, buttons, any component that requires JavaScript to be formatted, should not be used. This includes but is not limited to, any component that requires a form element. Verify the format of your rendered page before deploying it. If the PDF fails to display all the characters, adjust the fonts in your CSS to use a font that supports your needs. For example, <apex:page renderas="pdf"> <style> body { font-family: Arial Unicode MS; } </style> Note that the pageBlock and sectionHeader components do not suppor double-byte fonts when rendered as a PDF.
| |
rendered
|
A Boolean value that specifies whether the page is rendered. If not specified, this value defaults to true.
| |
setup
|
A Boolean value that specifies whether the page should use the style of a standard Salesforce setup page. If true, setup styling is used. If not specified, this value defaults to false.
| |
showChat
|
A Boolean value that specifies whether the Chatter Messenger chat widget is included in the page. If true, the chat widget is displayed. If not specified, the value defaults to the Visualforce Settings selected in Your Name | Setup | Customize | Chatter | Chat Settings.
| |
showHeader
|
A Boolean value that specifies whether the Salesforce tab header is included in the page. If true, the tab header is displayed. If not specified, this value defaults to true.
| |
sidebar
|
A Boolean value that specifies whether the standard Salesforce sidebar is included in the page. If true, the sidebar is displayed. If not specified, this value defaults to true.
| |
standardController
|
The name of the Salesforce object that is used to control the behavior of this page. This attribute cannot be specified if the controller attribute is also present.
| |
standardStylesheets
|
A Boolean value that specifies whether the standard Salesforce stylesheets are added to the generated page header if the showHeader attribute is set to false. If set to true, the standard stylesheets are added to the generated page header. If not specified, this value defaults to true. By setting this to false, components that require Salesforce.com CSS may not display correctly, and their styling may change between releases.
| |
tabStyle
|
The Salesforce object or custom Visualforce tab that controls the color, styling, and selected tab for this page. If using a custom object, the attribute must be specified with the developer name for the object. For example, to use the styling associated with MyCustomObject, use tabStyle="MyCustomObject__c". If a standard controller is specified, this defaults to the style of the associated controller; if a custom controller is defined, this defaults to the Home tab (if a custom controller). To use a custom Visualforce tab, set the attribute to the name (not label) of the tab followed by a double-underscore and the word tab. For example, to use the styling of a Visualforce tab with the name Source and a label Sources, use tabStyle="Source__tab".
| |
title
|
The title of the page as displayed in the browser. Note, when you are editing a page in developer mode, the page title will not be displayed.
| |
wizard
|
A Boolean value that specifies whether the page should use the style of a standard Salesforce wizard page. If true, wizard styling is used. If not specified, this value defaults to false.
|
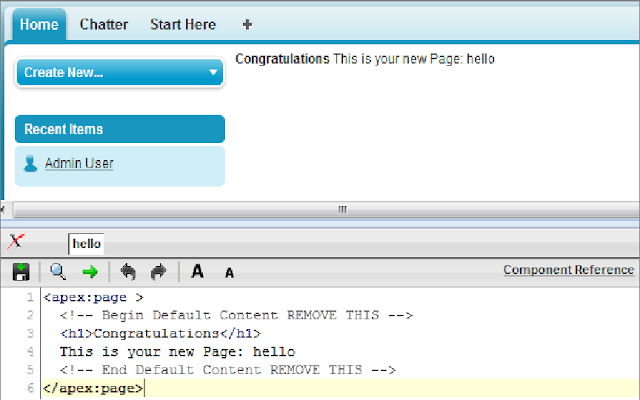
Example:
<apex:page>
<h1>Congratulations</h1>
<p>This is your new visual force page</p>
</apex:page>
The above code generated the below page: