APEX:FORM
It helps to create the page as a form. This tag need to be included in the page to accept input from the users. It's a best practice to have only one < apex:form > tag in a page instead of including it many times.
Also Read: How To Use APEX:PAGEBLOCK In Visualforce Page?
This tag supports following attributes:
You May Also Like: How To Use APEX:PAGE In Visualforce Page?
Example:
The above code generated the below page:
It helps to create the page as a form. This tag need to be included in the page to accept input from the users. It's a best practice to have only one < apex:form > tag in a page instead of including it many times.
Also Read: How To Use APEX:PAGEBLOCK In Visualforce Page?
This tag supports following attributes:
| Attribute | Description |
| accept | The text to display as a tooltip when the user's mouse pointer hovers over this component. |
| acceptcharset | A comma-separated list of character encodings that a server processing this form can handle. If not specified, this value defaults to "UNKNOWN". |
| dir | The direction in which the generated HTML component should be read. Possible values include "RTL" (right to left) or "LTR" (left to right). |
| enctype | The content type used to submit the form to the server. If not specified, this value defaults to "application/x-www-form-urlencoded". |
| forceSSL | The form will be submitted using SSL, regardless of whether the page itself was served with SSL. The default is false. If the value is false, the form will be submitted using the same protocol as the page. If forceSSL is set to true, when the form is submitted, the page returned will use SSL. |
| id | An identifier that allows the form component to be referenced by other components in the page. |
| onclick | The JavaScript invoked if the onclick event occurs--that is, if the user clicks the form. |
| ondblclick | The JavaScript invoked if the ondblclick event occurs--that is, if the user clicks the form twice. |
| onkeydown | The JavaScript invoked if the onkeydown event occurs--that is, if the user presses a keyboard key. |
| onkeypress | The JavaScript invoked if the onkeypress event occurs--that is, if the user presses or holds down a keyboard key. |
| onkeyup | The JavaScript invoked if the onkeyup event occurs--that is, if the user releases a keyboard key. |
| onmousedown | The JavaScript invoked if the onmousedown event occurs--that is, if the user clicks a mouse button. |
| onmousemove | The JavaScript invoked if the onmousemove event occurs--that is, if the user moves the mouse pointer. |
| onmouseout | The JavaScript invoked if the onmouseout event occurs--that is, if the user moves the mouse pointer away from the form. |
| onmouseover | The JavaScript invoked if the onmouseover event occurs--that is, if the user moves the mouse pointer over the form. |
| onmouseup | The JavaScript invoked if the onmouseup event occurs--that is, if the user releases the mouse button. |
| onreset | The JavaScript invoked if the onreset event occurs--that is, if the user clicks the reset button on the form. |
| onsubmit | The JavaScript invoked if the onsubmit event occurs--that is, if the user clicks the submit button on the form. |
| prependId | A Boolean value that specifies whether or not this form should prepend its ID to the IDs of its child components during the clientid generation process. If not specified, the value defaults to true. |
| rendered | A Boolean value that specifies whether the component is rendered on the page. If not specified, this value defaults to true. |
| style | The style used to display the form component, used primarily for adding inline CSS styles. |
| styleClass | The style class used to display the form component, used primarily to designate which CSS styles are applied when using an external CSS stylesheet. |
| target | The name of the frame that displays the response after the form is submitted. Possible values for this attribute include "_blank", "_parent", "_self", and "_top". You can also specify your own target names by assigning a value to the name attribute of a desired destination. |
| title | The text to display as a tooltip when the user's mouse pointer hovers over this component. |
You May Also Like: How To Use APEX:PAGE In Visualforce Page?
Example:
<apex:page standardController="Account">
<apex:form id="changeStatusForm">
<apex:pageBlock >
<apex:pageblocksection title=�Account Information�>
<apex:inputfield value="{!account.name}"/>
<apex:inputfield value="{!account.accountnumber}"/>
<apex:inputfield value="{!account.rating}"/>
<apex:inputfield value="{!account.industry}"/>
</apex:pageblocksection >
<apex:pageblocksection title=�Category Information�>
<apex:inputfield value="{!account.type}"/>
<apex:inputfield value="{!account.revenue}"/>
</apex:pageblocksection >
<apex:pageBlockButtons>
<apex:commandButton value="Save" action="{!save}"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
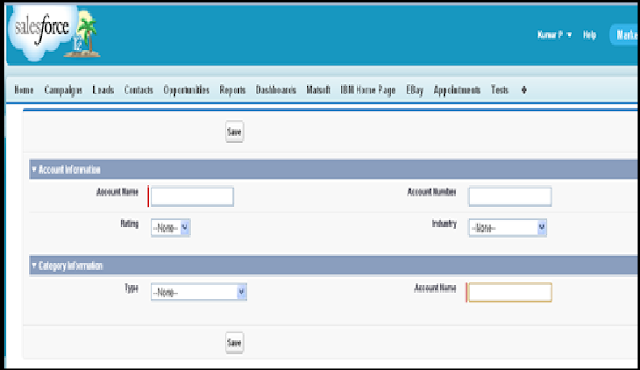
The above code generated the below page: